Webflow : l'outil de développement web no code de référence

Webflow, c'est quoi ?
Webflow est un environnement en ligne de développement web sans code (ou website builder). Il permet de créer un site internet depuis une plateforme dédiée avec tous les outils nécessaires : designer graphique et d'animation, éditeur et système de gestion de contenu web (CMS), gestion de boutique en ligne, modélisation de workflow, gestion de compte membre, SEO, sécurité, hébergement...
Outil de développement no code par excellence, Webflow s'adresse aux professionnels du web qui n'ont pas ou peu de connaissances en programmation ou aux développeurs souhaitant créer un site en un temps record.
Pourquoi utiliser Webflow ?
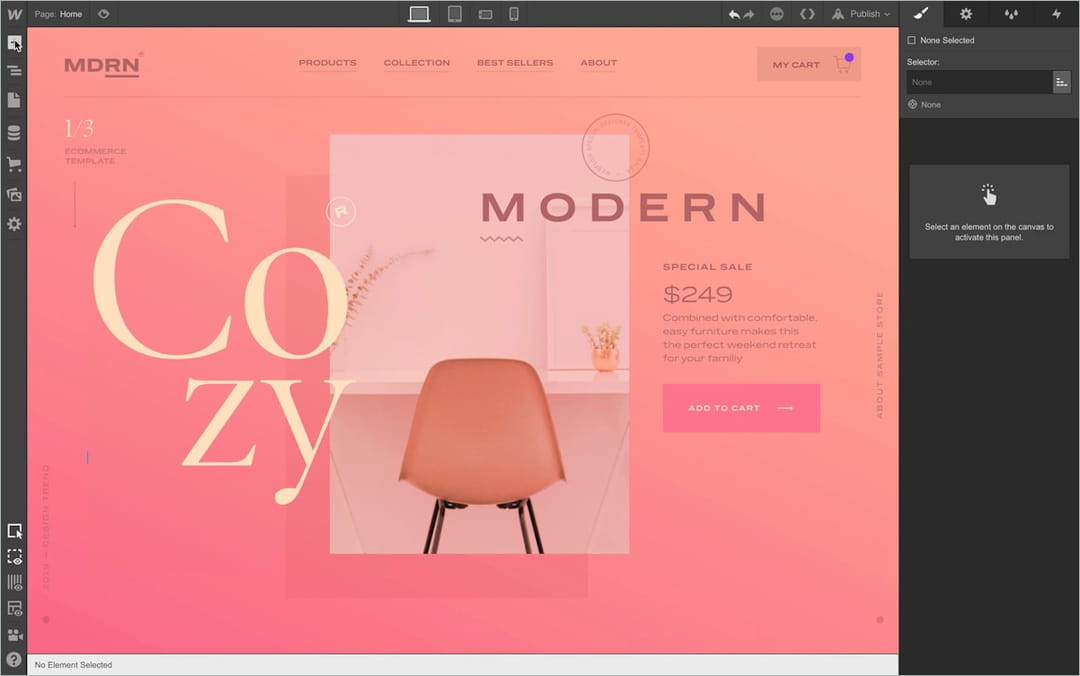
Aux côtés de Bubble, Webflow figure parmi les solutions de référence sur le terrain du développement de site web sans code. Via sa console de design, il permet de construire les pages web d'un site visuellement par glisser-déposer de composants graphiques, puis de les agencer en menu et sous-menu. Il intègre en outre des outils pour concevoir puis générer des animations HTML5, sans avoir à saisir une ligne de code.
Enfin, il s'agit d'une plateforme intégrée, qui est dotée d'un CMS complet et optimisé pour le référencement (SEO) des contenus sur les moteurs de recherche.
Comment fonctionne Webflow ?
Webflow se présente sous la forme d'une plateforme web taillée pour :
- Concevoir visuellement un site internet,
- En générer le code source,
- L'héberger et le sécuriser,
- Gérer la création et la publication de contenus dessus,
- Gérer un catalogue de produits dans le cas d'un site marchand.
Webflow masque la complexité du code par une couche de management graphique à la portée d'un professionnel du web avec peu ou pas de compétences en programmation. La solution est équipée d'une API. Elle permet de recourir à une base de données ou un CMS tiers, d'exporter les contenus au format JSON ou encore de les pousser sur une application mobile. Pour les utilisateurs qui ne sont pas familier avec les interfaces de programmation, il est possible de recourir à Zapier pour connecter son site à quelque 750 applications tierces (réseaux sociaux, Google Sheet...).
Comment créer un site Webflow ?
Pour commencer, il est possible de tester Webflow par le biais de sa version gratuite. Elle permettra de découvrir l'ergonomie de l'interface utilisateur et de créer un premier site. A hauteur de 14 dollars par mois, la version Basic de Webflow donne accès à la plupart des fonctionnalités, à l'exception du CMS et de l'administration avancée.

Webflow est-il gratuit ?
Webflow propose une version gratuite qui permet de créer un site web et de le publier sur Internet. Elle se limite à 50 items dans le CMS et 50 soumissions de formulaire. Avec cette version, il n’est pas possible de publier le site sous son propre nom de domaine. Il sera automatiquement publié avec l’extension "webflow.io". Autant dire que Webflow Starter ne permettra pas d'aller au-delà d'une preuve de concept. Pour obtenir un nom de domaine personnalisé, il sera nécessaire de passer par une version payante.
Quel est le prix de Webflow ?
Webflow propose plusieurs formules payantes selon les besoins de l’utilisateur. La formule Webflow Basic à 14 dollars par mois est suffisante pour créer un site vitrine. La formule Webflow CMS à partir de 23 dollars par mois intègre quant à elle davantage de fonctionnalités, ce qui la rend idéale pour le lancement d’un blog ou autre site web de contenu. Pour le lancement de sites à fort potentiel de trafic, Webflow Business à partir de 39 dollars par mois est à privilégier.
Pour les sites marchands, il existe également des formules pour la création d'une boutique en ligne. Il s’agit de Webflow Standard (29 dollars/mois), Webflow Plus (74 dollars/mois) et Webflow Advanced (212 dollars/mois).
Comment passer de Figma à Webflow ?
Il est possible de convertir le design d'un site web conçu avec Figma en un site dynamique basé sur Webflow. Voici les principales étapes à suivre :
- Créer votre projet Webflow,
- Créer vos styles globaux dans Webflow,
- Exporter vos actifs Figma dans Webflow,
- Convertisser les groupes / frames Figma en divs Webflow,
- Metter à plat vos styles,
- Créer les interactions,
- Publier.
Template Webflow
Webflow propose plus de 1000 modèles de site web. Sites vitrines, blogs, boutiques en ligne, sites personnels... Ces templates recouvrent les principaux types de site internet. Ils sont commercialisés par des graphistes ou des agences par le biais d'une galerie accessible via la plateforme. Leurs différents styles ont pour but de répondre à de nombreux domaines : start-up, divertissement, immobilier, restaurant, photographie...

Webflow pour l'e-commerce
Webflow propose une déclinaison pour l'e-commerce à partir de 29 dollars par mois. Elle bénéficie de l'expertise de l'éditeur en matière de développement web sans code, de gestion de contenu, de SEO, de sécurité et d'hébergement. S'intégrant à Google, Facebook et Instagram pour le marketing, mais aussi à Mailchimp pour le-mailing, elle permet de structurer et gérer des pages de produit, des commandes et des promotions, y compris sur mobile. Elle prend en charge Apple Pay, Google Pay et PayPal et gère les règles et bons de livraison, ainsi que le calcul des coûts associés.
Webflow vs Wordpress
Wordpress demeure le CMS le plus utilisé au monde. Il est toutefois concurrencé par d’autres plateformes telles que Webflow qui n’ont rien à lui envier.
Toutefois, Wordpress est un CMS open source et gratuit alors que Webflow est un éditeur de sites en ligne qui propose une version gratuite d'entrée de gamme, mais des options indispensables qui, elle, sont payantes. Côté maniabilité, Webflow a encore des progrès par rapport à Wordpress.
Tutoriel : quelques liens
Webflow propose sur son site plusieurs services pour faciliter la prise en main de sa plateforme de développement web no code :
- Webflow community : un réseau social fédérant des dizaines de milliers d'utilisateurs,
- Webflow University : plus d'une centaine de sessions de formations vidéo,
- Showcase WebFlow : une série d'exemples de sites créés avec Webflow (une étant partie réalisée par des designers français).